标题图
第86节:Java中的JQuery
前言复习
定时器:
setInterval clearInterval setTimeout clearTimeout
显示:
img.style.display = "block"
隐藏:
img.style.display = "none"
获取行
table.rows[]
DOM:
document.createElementdocument.createTextNode appendChild
什么是JQuery,有什么用?
jquery是一种快速,小巧,功能丰富的JavaScript库,可以让html文档遍历和操作,事件处理,动画和ajax更加容易使用的一种api,可以在多种浏览器中工作。
封装了JavaScript常用的功能代码,提供了一种简便的JavaScript设计模式,优化了HTML文档操作,事件处理,动画设计和ajax交互。
简单来说jquery是一个JavaScript库,简化了JavaScript的编程,很容易学习。
事件,ready(fn)
当dom载入就绪就可以查询及操纵时绑定的一个要执行的函数,这是事件模块中最重要的一个函数,因为它可以提高web应用程序的响应速度。
jquery代码:
$().ready(function(){
});// 导包,引入JQ的文件<script type="text/javascript" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="../../js/jquery-1.11.0.js" ></script>/*文档加载完成的事件*/jQuery(document).ready(function(){
alert("jQuery(document).ready(function()");
});// 最简单的写法 $(function(){
alert("$(function(){");
});js和jq对象之间的转换
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="../../js/jquery-1.11.0.js" ></script>
<script>
function changeJS(){ var div = document.getElementById("div1");// div.innerHTML = "JS"
$(div).html("转成JQ对象")
}
$(function(){
$("#btn2").click(function(){ //div1// $("#div1").html("JQ");
//将JQ对象转成JS对象来调用
var $div = $("#div1");// var jsDiv = $div.get(0);
var jsDiv = $div[0];
jsDiv.innerHTML="jq转成JS对象成功";
});
});
</script>
</head>
<body>
<input type="button" value="JS" onclick="changeJS()" />
<input type="button" value="JQ" id="btn2" />
<div id="div1">
这里的内容 </div>
<div id="div1">
这里的内容 </div>
</body></html>事件
click([[data],fn])
触发每一个匹配的click事件,这个函数会调用执行绑定到click事件的所有函数。
fn,在每个匹配元素的click世界中绑定的处理函数[data],fn
$("p").click();// 所有段落点击隐藏$("p").click( function(){
$(this).hide();
});效果:
show([speed,[easing],[fn]])
[speed,[easing],[fn]]
speed,[easing],[fn]
speed,[easing],[fn]:
speed三种预定速度之一的字符串("slow","normal",or"fase")或表示动画时长的毫秒数值,fn: 在动画完成执行的函数,每个元素执行一次// 显示段落html代码:
<p style="display: none">hello</p>
jquery代码
$("p").show()jquery库可以通过一行简单的代码添加到网页中,库包含html元素选取和操作,css操作,html事件函数,JavaScript特效和动画,html dom遍历和修改,ajax,utilities。
网页中添加jquery库
<head><script type="text/javascript" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="jquery.js"></script></head>
简单案例:
<html><head><script type="text/javascript" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="jquery.js"></script><script type="text/javascript">$(document).ready(function(){
$("button").click(function(){
$("p").hide();
});
});</script></head><body><p>dashucoding.</p><button type="button">Click me</button></body></html>// Google <head><script type="text/javascript" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="http://ajax.googleapis.com/ajax/libs /jquery/1.4.0/jquery.min.js"></script></head>// Microsoft <head><script type="text/javascript" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="http://ajax.microsoft.com/ajax/jquery /jquery-1.4.min.js"></script></head>
jquery语法:
jQuery hide() 函数 $(this).hide()隐藏当前的 HTML 元素 $(selector).action() $(this).hide() - 隐藏当前元素
jquery函数
// 为了防止文档完全加载就绪之前运行的代码$(document).ready(function(){
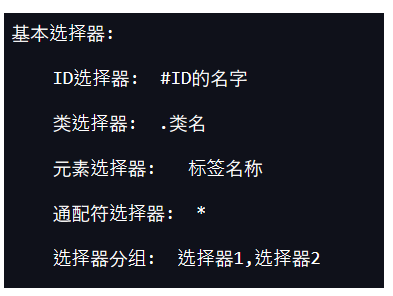
});选择器
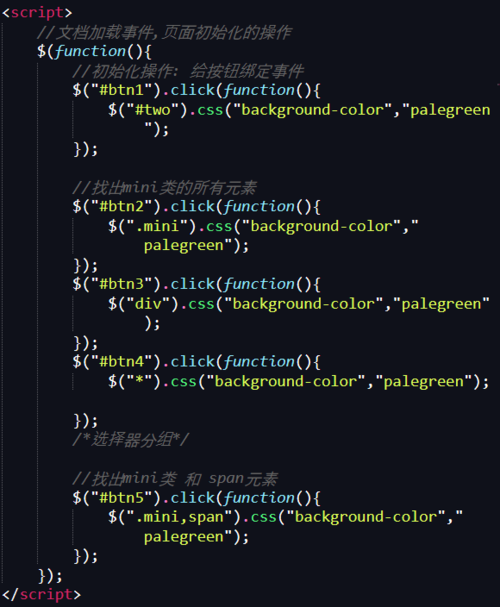
元素选择器
$("p.kk")class="kk" 的 <p> 元素属性选择器
$("[href]") 选取带有 href 属性的元素
$("[href='#']") 选取带有 href 值等于 "#" 的元素
$("[href!='#']") 选取带有 href 值不等于 "#" 的元素
$("[href$='.jpg']") 选取带有 href 值以 ".jpg" 结尾的元素CSS 选择器
$("p").css("background-color","red");例子:
$("#intro") id="intro" 的第一个元素
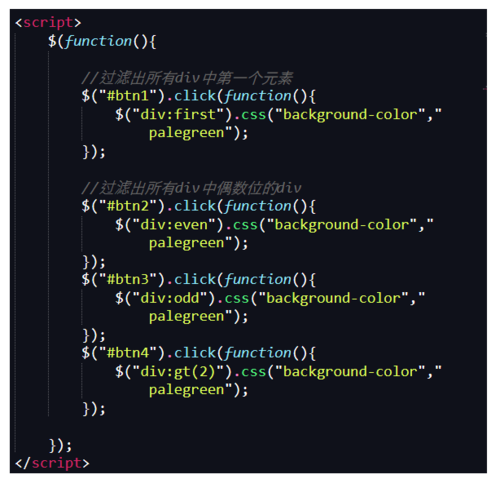
$("ul li:first") 每个 <ul> 的第一个 <li> 元素
$("[href$='.jpg']")
所有带有以 ".jpg" 结尾的 href 属性的属性事件
jquery事件处理函数是jquery中和核心函数。
jquery案例:
<html><head><script type="text/javascript" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="jquery.js"></script><script type="text/javascript">$(document).ready(function(){
$("button").click(function(){
$("p").hide();
});
});</script></head><body><p>dashucoding</p><button type="button">Click me</button></body></html>$("button").click(function() { ... } )$("p").hide();事件处理器:
$(document).ready(function() {...} )独立的jquery文件:
<head><script type="text/javascript" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="jquery.js"></script><script type="text/javascript" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="my_jquery_functions.js"></script></head>
如果存在名称冲突,需要重命名 jQuery 库
$(document).ready(function)$(selector).click(function)$(selector).dblclick(function)$(selector).focus(function)$(selector).mouseover(function)
slide panel 效果
<html><head><script type="text/javascript" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="../jquery/jquery.js" tppabs="http://www.w3school.com.cn/jquery/jquery.js"></script><script type="text/javascript"> $(document).ready(function(){
$(".flip").click(function(){
$(".panel").slideToggle("slow");
});
});</script>
<style type="text/css"> div.panel,p.flip{margin:0px;padding:5px;text-align:center;background:#e5eecc;border:solid 1px #c3c3c3;
}div.panel{height:120px;display:none;
}</style></head>
<body>
<div class="panel"><p>dashucoding</p></div>
<p class="flip">Show</p>
</body></html>jQuery fadeTo() 函数
<html><head><script type="text/javascript" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="../jquery/jquery.js" tppabs="http://www.w3school.com.cn/jquery/jquery.js"></script><script type="text/javascript">$(document).ready(function(){
$("button").click(function(){
$("div").fadeTo("slow",0.25);
});
});</script></head><body>// 淡化<div id="test" style="background:yellow;width:300px;height:300px"><button type="button">Fade</button></div></body></html>jQuery animate() 函数
<html><head><script type="text/javascript" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="../jquery/jquery.js" tppabs="http://www.w3school.com.cn/jquery/jquery.js"></script><script type="text/javascript"> $(document).ready(function(){
$("#start").click(function(){
$("#box").animate({height:300},"slow");
$("#box").animate({width:300},"slow");
$("#box").animate({height:100},"slow");
$("#box").animate({width:100},"slow");
});
});</script> </head>
<body><p><a href="#" id="start">dashucoding</a></p><div id="box"style="background:#98bf21;height:100px;width:100px;position:relative"></div>
</body></html>隐藏和显示
$("#hide").click(function(){
$("p").hide();
});
$("#show").click(function(){
$("p").show();
});speed 参数
设置值:
"slow", "fast", "normal" 或 milliseconds
$("button").click(function(){
$("p").hide(1000);
});隐藏显示的元素,显示隐藏的元素
$(selector).toggle(speed,callback)
<html><head><script type="text/javascript" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="../jquery/jquery.js" tppabs="http://www.w3school.com.cn/jquery/jquery.js"></script><script type="text/javascript">$(document).ready(function(){
$("button").click(function(){
$("p").toggle();
});
});</script></head><body><button type="button">Toggle</button><p>dashucoding</p></body></html>滑动函数
$(selector).slideDown(speed,callback) $(selector).slideUp(speed,callback) $(selector).slideToggle(speed,callback)
speed 参数
值:"slow", "fast", "normal" 或 毫秒
$(".flip").click(function(){
$(".panel").slideDown();
});$(".flip").click(function(){
$(".panel").slideUp()
})$(".flip").click(function(){
$(".panel").slideToggle();
});jQuery Fade 函数
$(selector).fadeIn(speed,callback) $(selector).fadeOut(speed,callback) $(selector).fadeTo(speed,opacity,callback)
$("button").click(function(){
$("div").fadeTo("slow",0.25);
});$("button").click(function(){
$("div").fadeOut(4000);
});jQuery 自定义动画
$(selector).animate({params},[duration],[easing],[callback])animate({width:"70%",opacity:0.5,marginLeft:"0.6in",fontSize:"4em"});<script type="text/javascript">$(document).ready(function(){
$("#start").click(function(){
$("#box").animate({height:300},"slow");
$("#box").animate({width:300},"slow");
$("#box").animate({height:100},"slow");
$("#box").animate({width:100},"slow");
});
});</script><script type="text/javascript">$(document).ready(function(){
$("#start").click(function(){
$("#box").animate({left:"100px"},"slow");
$("#box").animate({fontSize:"3em"},"slow");
});
});</script>// 效果$(selector).fadeIn() 淡入被选元素 $(selector).fadeOut() 淡出被选元素 $(selector).fadeTo() 把被选元素淡出为给定的不透明度
Callback 函数
$("button").click(function(){
$("p").hide(1000);
});// "slow", "fast", "normal" 或毫秒语法:
$(selector).hide(speed,callback)
$("p").hide(1000,function(){
alert("dashucoding");
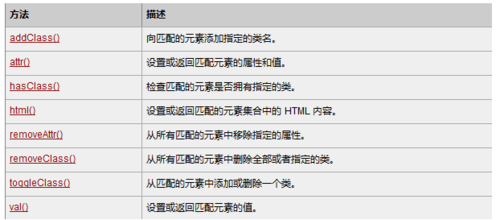
});HTML 操作
$(selector).html(content)// 追加内容$(selector).append(content)// 内部预置(Prepend)内$(selector).prepend(content)// 元素之后插入 HTML 内容$(selector).after(content) $(selector).before(content)
CSS 函数
$(selector).css(name,value)
$(selector).css({properties})
$(selector).css(name)$("p").css("background-color","yellow");
$("p").css({"background-color":"yellow","font-size":"200%"});
$(this).css("background-color");
$(selector).height(value)
$(selector).width(value)
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("#id1").height("200px");
});
});</script>$(selector).width(value)
$("#id200").width("300px");<script type="text/javascript">$(document).ready(function(){
$("button").click(function(){
$("#id2").width("300px");
});
});</script>jQuery AJAX 函数
什么是 AJAX?
Asynchronous JavaScript and XML
一种快速创建动态网页的技术
AJAX 和 jQuery-HTTP Get 和 HTTP Post
语法如下
$(selector).load(url,data,callback)// $.ajax(options) 是低层级 AJAX 函数的语法url 被加载的数据的 URL data 发送到服务器的数据 callback 被加载时,所执行的函数 type 被返回的数据的类型 options 完整 AJAX 请求
小结
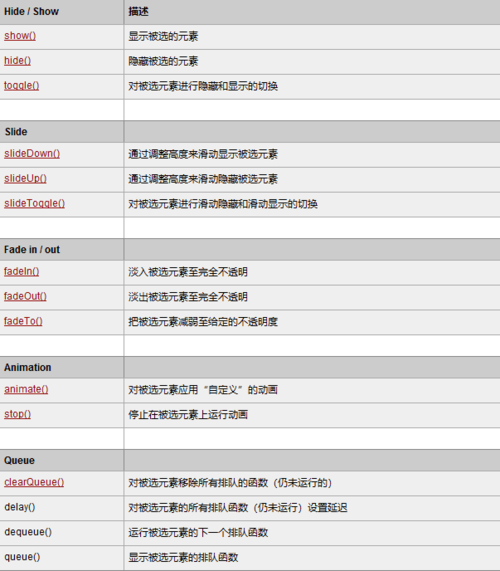
hide() 函数
fadeout() 函数
animate() 函数
$("button#demo").click()
$("button#demo").click(function(){$("img").hide()})效果
效果
效果
效果
// jq查找元素<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="../../js/jquery-1.11.0.js" ></script>
<script>
//文档加载顺序
$(function(){
$("#div1").html("李四");
// div1.innerHTML = "王五";
});// alert($("#div1"));
</script>
</head>
<body>
<div id="div1">dashucoding</div>
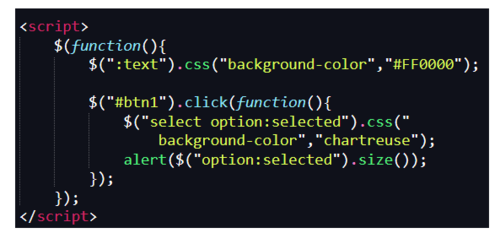
</body></html>表单选择器
效果
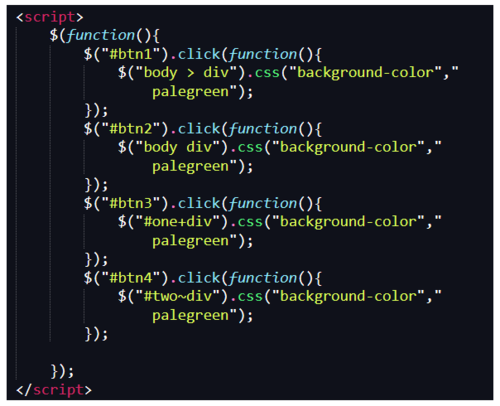
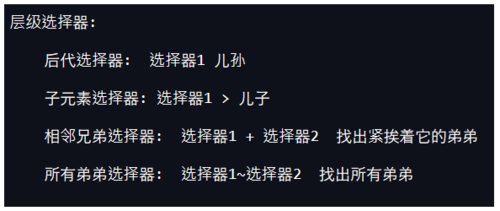
层级选择器
后代选择器: 选择器1 选择器2 子元素选择器: 选择器1 > 选择器2 相邻兄弟选择器 : 选择器1 + 选择器2
效果
效果
效果
定时弹出广告
<img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="../img/555.jpg" id="img1" width="100%" style="display:none" />function showAd(){
$("#img1").slideDown(2000);
setTimeout("hideAd()",3000);
}function hideAd(){
$("#img1").slideUp(2000);
}
$(function(){
setTimeout("showAd()",3000);
});表格隔行换色
效果
$(function(){
$("#checkAll").click(function(){
$("input").prop("checked",this.checked);
});
});省市联动
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="../js/jquery-1.11.0.js" ></script>
<script>
var provinces = [
["深圳市","东莞市","惠州市","广州市"],
["长沙市","岳阳市","株洲市","湘潭市"],
["厦门市","福州市","漳州市","泉州市"]
];
$(function(){
$("#province").change(function(){ //得到城市信息
var cities = provinces[this.value];
$("#city").empty();
//采用JQ的方式清空
//遍历城市数据
$(cities).each(function(i,n){
$("#city").append("<option>"+n+"</option>");
});
});
});
</script>
</head>
<body>
<!--选择省份-->
<select id="province">
<option value="-1">--请选择--</option>
<option value="0">广东省</option>
<option value="1">湖南省</option>
<option value="2">福建省</option>
</select>
<!--选择城市-->
<select id="city">
</select>
</body></html>动画效果
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="../../js/jquery-1.11.0.js" ></script>
<script>
$(function(){
$("#btn1").click(function(){// $("#img1").show();// $("#img1").slideDown();// $("#img1").fadeIn(5000);
$("#img1").animate({ width:"800px",opacity:"1"},5000);
});
//隐藏页面图片
$("#btn2").click(function(){ //获得img// $("#img1").hide(10000);// $("#img1").slideUp(500);// $("#img1").fadeOut(5000);
$("#img1").animate({ width:"1366px",opacity:"0.2"},5000);
});
}); </script>
</head>
<body>
<input type="button" value="显示" id="btn1" />
<input type="button" value="隐藏" id="btn2"/> <br />
<img class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="../../img/555.png" id="img1" width="500px" />
</body></html>效果
小结
定时器:
setInterval clearInterval setTimeout clearTimeout
img.style.display = "block"img.style.display = "none"
获得所有的行
table.rows[]
row.bgColor ="red"row.style.backgroundColor = "black"
document.getElementsByName
创建节点: document.createElement
创建文本节点: document.createTextNode
添加节点: appendChild
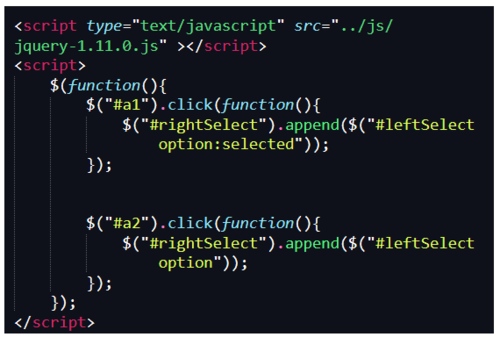
select下拉列表
multiple 允许多选
ondblclick : 双击事件
获得焦点事件: onfocus
失去焦点事件: onblur
按键抬起事件: onkeyup
效果
效果
作者:达叔小生
链接:https://www.jianshu.com/p/b1f1ad40b3fe
共同学习,写下你的评论
评论加载中...
作者其他优质文章